Line Wobbler Advance is a demake of Line Wobbler for Game Boy Advance that started as a demo for Synchrony. It contains remakes of the original Line Wobbler levels and adds a challenging advance mode with levels made by various designers.
f1. Wobble at home or on-the-go with Line Wobbler Advance
This project was originally meant to be a port of Line Wobbler and kind of a joke (demaking a game made for even lower level hardware), but once the original levels were complete, a few elements were added, including a timer, different line styles and new core mechanics, such as reactive A.I.
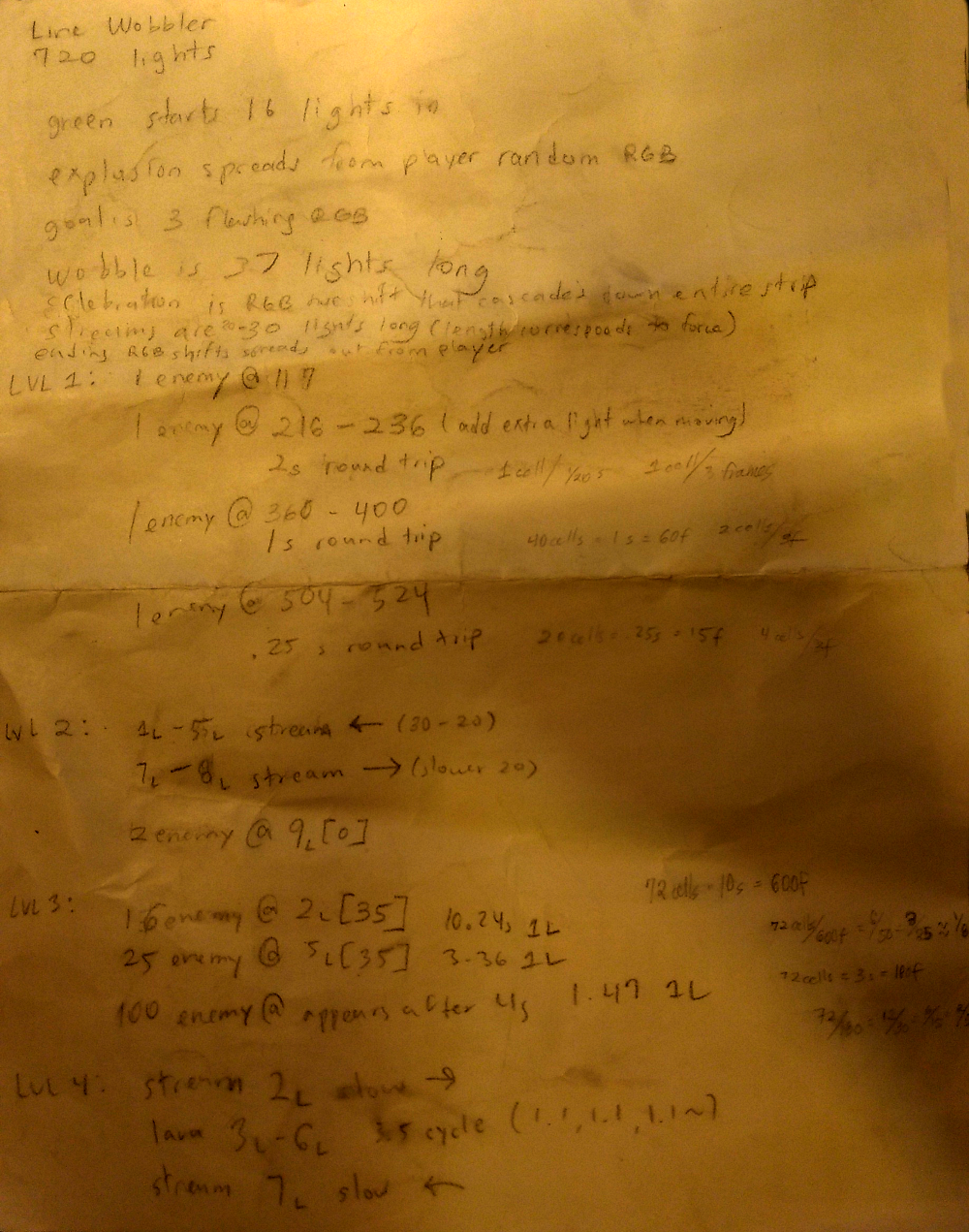
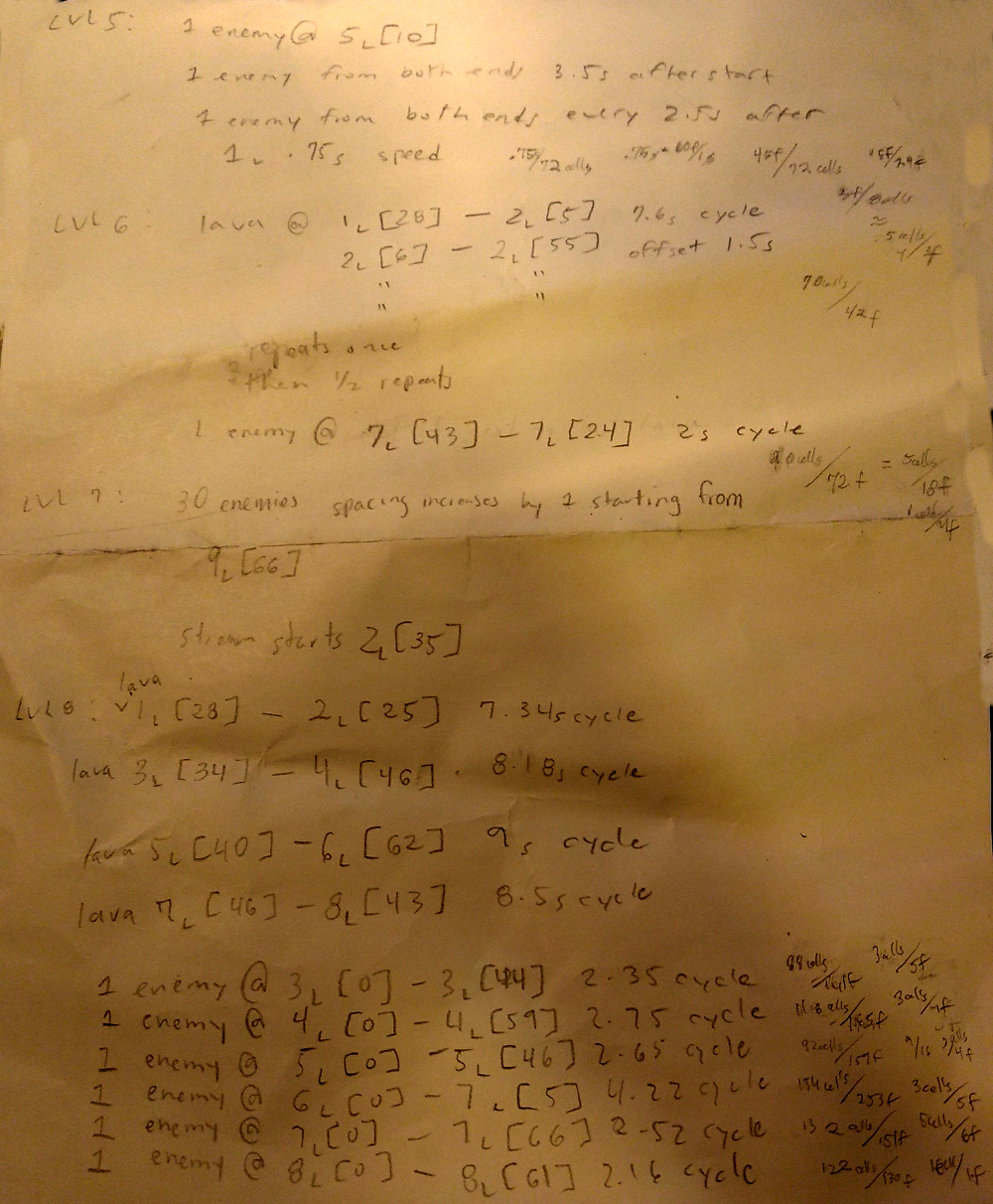
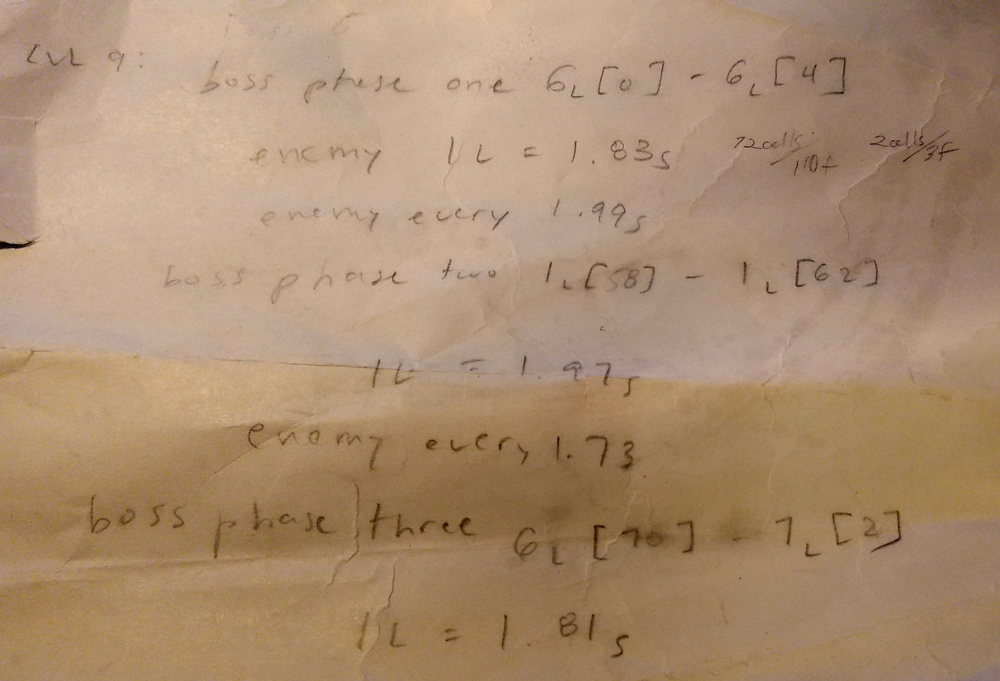
I reverse engineered the game by mapping the LED strip on paper and taking notes on each level. Many elements of the game are perfectly translated, such as enemy and lava positions and speeds and the sizes of the streams. The boss spawns enemies at precisely the same rate in both versions. Thanks in part to this effort, Line Wobbler Advance was awarded first prize in the Wild category at Synchrony.

f3. First prize at Synchrony
Advance mode is a series of levels by different designers implementing their visions of the Line Wobbler universe. This is the part of the game that got the most attention. It turned into a twitchy gauntlet filled with variations on the core mechanics, cinematic interludes and new elements, such as enemies that react to the character's movements. Most of the levels are much harder than the originals and require a lot of retries.
Thanks Robin Baumgarten for giving permission to make custom levels and share this project, and thanks to the advance mode designers Prashast Thapan, Charles Huang, John Rhee, Lillyan Ling, GJ Lee, Emily Koonce, Yuxin Gao, Brian Chung, Paloma Dawkins, Gus Boehling, Dennis Carr, Shuichi Aizawa, Blake Andrews and mushbuh!
DOWNLOAD ROM
You will need an emulator to play. Try
Mednafen (Windows/Linux) or
Boycott Advance
(OS X)